by Rebecca Hueting – dissemination expert, Deep Blue
Digital accessibility and WCAG are important to us, especially in consideration of the main objectives and the specific target audience addressed by the project. Since its start, the whole Consortium agreed to the idea of a higher-than-average content accessibility of all dissemination products, which could lead to higher standards for other similar projects.
Digital accessibility means that online or digital resources such as websites, tools and technologies are designed and developed so that people with any kind of impairment can navigate contents, share information, interact to the highest extent as possible with the service itself and, where provided, with other service users. Web accessibility and compliance with WCAG is beneficial not only for people with impairments, but it also offers higher usability to all users accessing online services from mobile devices or through different input modes (e.g. keyboard, touch screens, voice assistants). Also ageing users, people with temporary or situational limitation, or bandwidth limitation will appreciate websites developed in compliance with WCAG provisions.
To spread the idea and promote fully accessible websites, we are currently participating to the 2020.eu Web Awards, in the Laurel category.
A website developed for inclusion
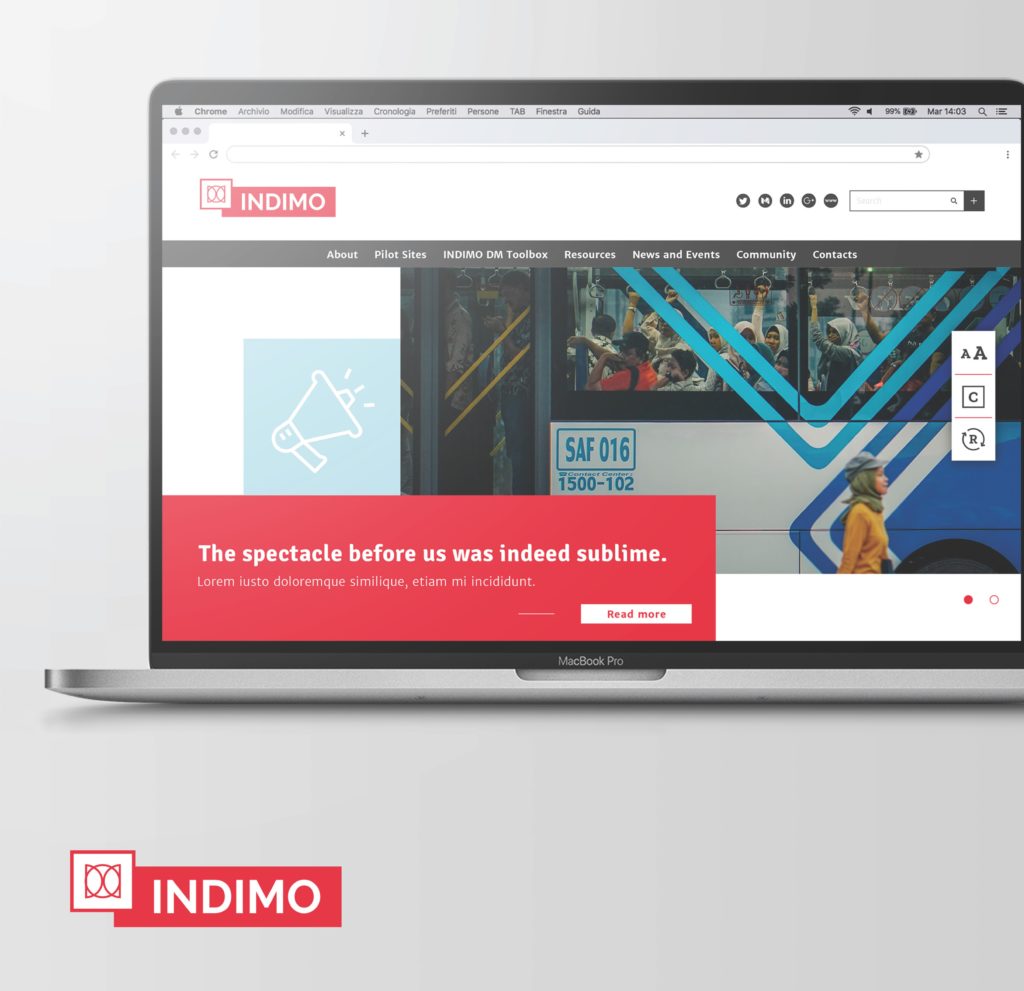
The INDIMO website is accessible-by-design, meaning that the overall design of INDIMO website was inspired by the basic principles of Universal Design (UD) and meets the WCAG 2.0 requirements for higher content accessibility. The graphic layout pursues high colour contrast, homogeneous block typologies and a recurring internal structure of pages. The font used, Signika, was chosen for its optimal readability both on paper and online. All images and links include alternative descriptions, whose function is to guide navigation for the visually impaired or users navigating via screen-readers.
To improve flexibility in use and perceptible information, four accessibility tools are featured in this website:
- Text size magnifier
- Colour theme picker
- Go to Top button
- Text reader
Such tools allow users to customise the website, combining the different options for a more pleasant navigation experience.

Accessibility user-test
One user-test was run, with the support of consortium partner MBE (Budapest Association of People with Physical Disabilities). The user-test consisted of two visually and one physically impaired members of MBE using the INDIMO website during a period of two weeks in May 2020. The aggregated key findings were the following:
- the website is clear and very responsive on every device
- a positive aspect is to find only a few links on the homepage
- ease of use of website and search tools with the screen reader software
- connecting to the INDIMO community and/or website operators was not a problem
- contact forms could be easily filled, either with keyboard or using screen reader
- the overall design looks good in terms of aesthetics, but can be sometimes challenging to follow for a lightly (limb or visually) impaired person
Continuous improvement
Thanks to a continuous exchange with users and a progressive enhancement throughout the whole duration of the project, we foresee to promptly solve most issues which may emerge while further contents are published.
Read more about the principles of Universal Design
Read more about WCAG requirements
Follow INDIMO also on Twitter and LinkedIn and don’t forget to subscribe to our newsletter!